|
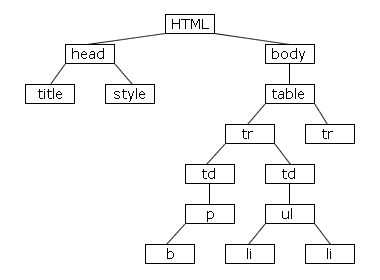
 Podsjetimo se – HTML hijerarhijsko stablo.
Slikom HTML hijerarhijskog stabla možemo ilustrirati nasljeđivanje, još jedno važno svojstvo CSS-a. Elementi koji su niže u stablu – tzv. potomci – nasljeđuju svojstva od svojih roditeljskih elemenata.
Ukoliko na primjeru sa slike imamo definiran sljedeći selektor:
td {
color: red;
}
tada će cjelokupni tekst unutar ćelije tablice biti crvene boje, bez obzira bio on unutar paragrafa ili elementa popisa.
Naravno, ako je na nekom od elemenata – potomstva primijenjen neki drugi stil, taj stil ima prioritet pri prikazivanju.
Razmotrimo još jedan tipičan primjer upotrebe nasljeđivanja:
body { font-size: 10pt; }
h1 { font-size: 120%; }
Budući da je <h1> unutar oznake <body>, veličina znakova unutar oznake <h1> bit će 12pt. S druge strane, možemo sav tekst na stranici povećati samo izmjenom veličine znakova u elementu body, pri čemu će odnos veličina običnog teksta i naslova ostati jednak kao prije promjene.
-
 U prilogu se nalazi HTML datoteka s pripremljenim primjerima nasljeđivanja. Spremite je na računalo, proučite kôd i eksperimentirajte mijenjajući primijenjeni stil. U prilogu se nalazi HTML datoteka s pripremljenim primjerima nasljeđivanja. Spremite je na računalo, proučite kôd i eksperimentirajte mijenjajući primijenjeni stil.
|