|
Jedan od prvih dodataka za pomoć pri izradi CSS-a i web stranica je Web Developer dodatak za preglednik Mozilla Firefox.
Autor je Chris Pederick, a alat je dostupan s adrese dodataka za Firefox. Instalira se jednostavnim klikom na link i uglavljuje se u preglednik kao alatna traka.
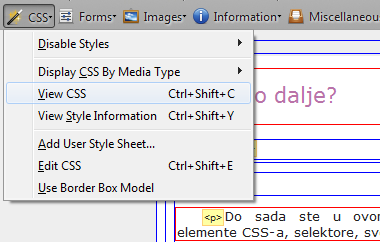
 Padajući izbornik s funkcijama za pregled i uređivanje CSS-a.
Traka Web Developer nudi čitav niz funkcija, uključujući pregled stila, prikaz elemenata na stranici i još mnogo toga. Jedan od zanimljivijih detalja je online uređivanje stila. Uz prikaz stranice, korisnik dobiva i prozor sa zapisom u kojem može mijenjati stil i u stvarnom vremenu pratiti promjenu na stranici.
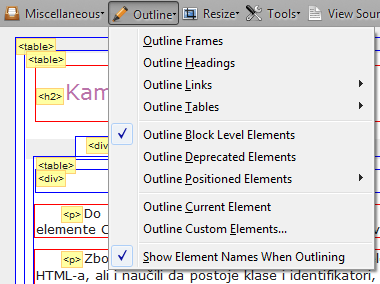
Označavanje elemenata pomoću alata Web Developer Toolbar pomaže otkriti hijerarhiju elemenata u HTML dokumentu, vrlo važnu za razumijevanje primjene stilova.
 Padajući izbornik s funkcijama za označavanje pojedinih elemenata stranice.
-
 Ako ovu stranicu gledate u web pregledniku Firefox, istražite kako su u ovom tečaju prikazane slike vezane uz sadržaj i tekstovi ispod njih, a kako slike u okvirićima poput ovog. Ako ovu stranicu gledate u web pregledniku Firefox, istražite kako su u ovom tečaju prikazane slike vezane uz sadržaj i tekstovi ispod njih, a kako slike u okvirićima poput ovog.
- Uputa: iz izbornika CSS izaberite View Style Information, kliknite na sliku te pri vrhu ekrana pogledajte u kojem se elementu i kojoj klasi nalazi. Na desnom dijelu ekrana pojavljuju se odgovarajuće definicije stilova koje trebate proučiti da biste riješili postavljeni zadatak.
- Ponovite postupak za slike druge vrste.
-
 Firefox ima u traci Web Developer ugrađen niz funkcija namijenjenih testiranju stranica, no te su funkcije složenije za upotrebu od upravo opisanih. Firefox ima u traci Web Developer ugrađen niz funkcija namijenjenih testiranju stranica, no te su funkcije složenije za upotrebu od upravo opisanih.
|