|
 Zamislimo
ovakav slučaj. Napisali ste seminarski rad o jednom starom latinskom tekstu. Rad se
sastoji od nekoliko stranica i željeli biste ga objaviti na webu. Zamislimo
ovakav slučaj. Napisali ste seminarski rad o jednom starom latinskom tekstu. Rad se
sastoji od nekoliko stranica i željeli biste ga objaviti na webu.
Razmišljajući o načinu izrade, birate HTML. Dobro ste upoznati s tim jezikom pa vam
izrada nekolicine stranica nije nikakav problem.
Dovršili ste stranice i gledate rezultat u pregledniku:
Lorem ipsum
Lorem ipsum je tekst koji
se sastoji od niza slučajnih riječi bez značenja. Iako njegove riječi ne znače ništa,
pretpostavlja se da je nastao na temelju Ciceronovog djela „O krajnostima dobra
i zla”. Ovaj se tekst već stotinama godina koristi za testiranje ispisa i punjenje
prostora tekstom.
„Lorem ipsum dolor sit amet,
consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore
magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris
nisi ut aliquip ex ea commodo consequat”.
Već ste na prvi pogled uočili da vašem seminarskom radu nešto nedostaje. Struktura
i podaci su tu, ali prezentacija je za jedinicu. Vaša stranica je izrađena čistim HTML
kôdom koji izgleda ovako:
<h1>Lorem ipsum</h1>
<p>Lorem ipsum je tekst koji se sastoji
od niza slučajnih riječi bez značenja. Iako
njegove riječi ne znače ništa, pretpostavlja se
da je nastao na temelju Ciceronovog djela...
...
<p>"Lorem ipsum dolor...
 Poznavajući
vrijednost lijepe prezentacije, želite vaš rad izdignuti iznad razine bezličnog, suhoparnog
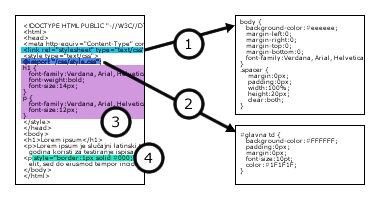
teksta. Izradite CSS stil – običnu tekstualnu datoteku – i povežete je s HTML dokumentima.
U CSS-u redom stoji sljedeće: Poznavajući
vrijednost lijepe prezentacije, želite vaš rad izdignuti iznad razine bezličnog, suhoparnog
teksta. Izradite CSS stil – običnu tekstualnu datoteku – i povežete je s HTML dokumentima.
U CSS-u redom stoji sljedeće:
h1 {
font-family: Verdana,Helvetica,sans-serif;
font-weight: bold;
font-size: 24px;
}
p {
font-family: Verdana,Helvetica,sans-serif;
font-size: 12px;
}
p.citat {
font-style: italic;
font-size: 12px;
border: 1px solid #000;
padding: 6px;
background-color: #FFFFCC;
}
U HTML kôdu dodate poneki atribut, a budući da je citat od ostatka teksta odvojen
grafički, možete i ukloniti navodnike iz citata:
<h1>Lorem ipsum</h1>
<p>Lorem ipsum je tekst koji se sastoji
od niza slučajnih riječi bez značenja. Iako
njegove riječi ne znače ništa, pretpostavlja se
da je nastao na temelju Ciceronovog djela...
...
<p class="citat">Lorem
ipsum dolor...
Kao rezultat ove intervencije, u konačnom prikazu dobijete sljedeće:
Lorem ipsum
Lorem ipsum je tekst koji se sastoji od niza slučajnih riječi bez
značenja. Iako njegove riječi ne znače ništa, pretpostavlja se da je nastao na temelju
Ciceronovog djela „O krajnostima dobra i zla”. Ovaj tekst se već stotinama godina
koristi za testiranje ispisa i punjenje prostora tekstom.
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do
eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam,
quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
Promotrimo što se točno dogodilo s vašim ispisom. Kreiranjem stila CSS-om i njegovim
povezivanjem s dokumentom, dogodila se promjena koja se očituje pri učitavanju dokumenta
u preglednik. Preglednik pri učitavanju dozna da postoji CSS, pročita ga, prepozna ključne
riječi, a zatim pokuša prikazati dokument onako kako mu to sugerira CSS.
Primjerice, u CSS-u stoji da tekst koji se nalazi unutar oznake
<h1> poprima sljedeće parametre:
- tekst je napisan fontom Verdana ili Helvetica ili sans‑serif,
i to redom kako je font dostupan pregledniku
- tekst će biti podebljan
- visina znakova bit će 24 piksela.
Ukoliko je CSS točno definiran i ukoliko preglednik podržava navedena svojstva, rezultat
će biti prikaz kakav nalaže CSS.
|
 Zamislimo
ovakav slučaj. Napisali ste seminarski rad o jednom starom latinskom tekstu. Rad se
sastoji od nekoliko stranica i željeli biste ga objaviti na webu.
Zamislimo
ovakav slučaj. Napisali ste seminarski rad o jednom starom latinskom tekstu. Rad se
sastoji od nekoliko stranica i željeli biste ga objaviti na webu. Poznavajući
vrijednost lijepe prezentacije, želite vaš rad izdignuti iznad razine bezličnog, suhoparnog
teksta. Izradite CSS stil – običnu tekstualnu datoteku – i povežete je s HTML dokumentima.
U CSS-u redom stoji sljedeće:
Poznavajući
vrijednost lijepe prezentacije, želite vaš rad izdignuti iznad razine bezličnog, suhoparnog
teksta. Izradite CSS stil – običnu tekstualnu datoteku – i povežete je s HTML dokumentima.
U CSS-u redom stoji sljedeće: 
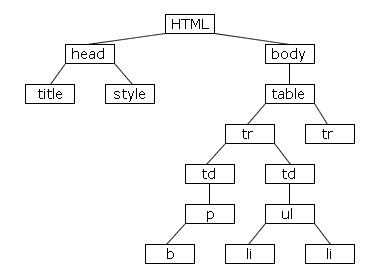
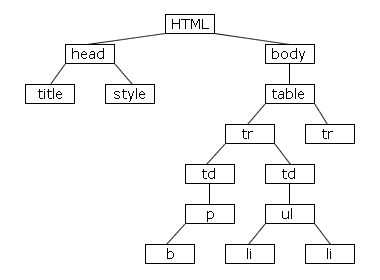
 HTML dokument
prikazan kao hijerarhijsko stablo.
HTML dokument
prikazan kao hijerarhijsko stablo. Podsjetimo se – HTML hijerarhijsko stablo.
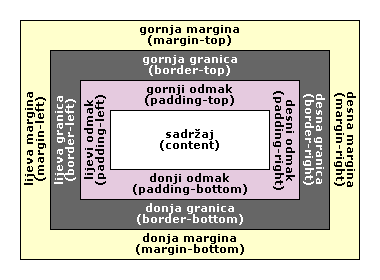
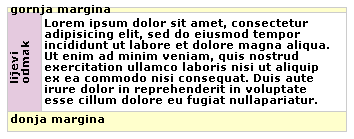
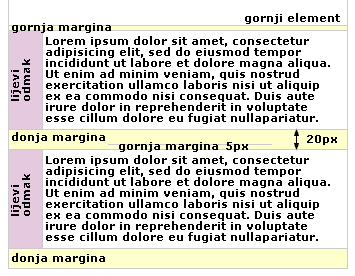
Podsjetimo se – HTML hijerarhijsko stablo. CSS model kutije.
CSS model kutije.

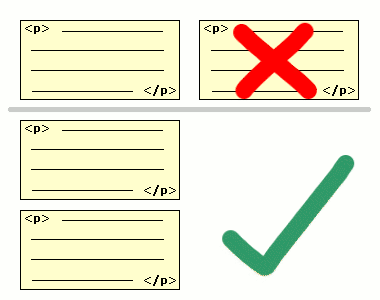
 Uobičajeno
ponašanje blok elementa
Uobičajeno
ponašanje blok elementa Uobičajeno
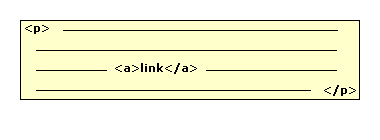
ponašanje linijskih elementa – linkovi
Uobičajeno
ponašanje linijskih elementa – linkovi