|
Vjerojatno ste barem jedanput u svojoj surferskoj karijeri naišli na stranicu
na kojoj se hrvatski znakovi nisu prikazivali ispravno. Do toga dolazi kad način
kodiranja znakova nije (ispravno) definiran, pa se za prikaz teksta koristi pogrešna
tablica znakova.
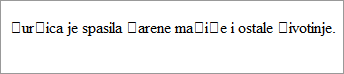
Pišete li tekst na svojim stranicama na hrvatskom jeziku, bit će vam potrebni
znakovi poput č, ć, đ, š i ž, kojih u engleskoj abecedi nema. Ako ne definirate
ispravno način kodiranja znakova, umjesto njih će se web preglednici posjetiteljima
prikazivati neke druge znakove i vaš će tekst učiniti teško čitljivim.
Izbor načina kodiranja i
obavijest web preglednicima posjetitelja
Način kodiranja znakova zapisuje se u meta oznaci unutar zaglavlja dokumenta.
Općenito, meta oznakama opisujemo našu stranicu ili dajemo određene upute preglednicima
i pretraživačima. U ovom ćemo slučaju reći korisnikovu pregledniku da za
dekodiranje stranice upotrebljava
tablicu znakova Unicode koja uključuje znakove iz mnogih svjetskih jezika
i to, konkretno, način kodiranja utf-8.
Upotrebom kodiranja
Unicode moći
ćete na svojim stranicama spominjati ljude iz raznih krajeva svijeta pišući
njihova imena izvorno, tj. upotrebljavajući sve znakove koje upotrebljavaju
i oni sami kad se potpisuju: Dvořák, Ångström i drugi.
Više o meta oznakama bit će riječi na naprednim CARNetovim tečajevima. Zasad
je dovoljno da znate da meta oznake nemaju završni dio i da ih opisuju dva atributa
– http-equiv i content. Meta
oznaka kojom ćemo definirati način kodiranja izgledat će ovako:
<meta http-equiv="Content-Type"
content="text/html; charset=utf-8">
U upotrebi su (bili) i drugi načini kodiranja koji omogućavaju pisanje i
prikaz naših znakova, no u njima možete pisati samo znakove koji su u upotrebi
u zemljama geografski bliskim našoj.
To su kodiranje iso-8859-2, koje predstavlja međunarodni
standard, te windows-1250, koje je stvoreno u tvrtki
Microsoft.
Pohranjivanje stranice
izabranim načinom kodiranja
Da bi web stranica bila ispravno prikazana, treba još istim načinom kodiranja
stranicu i pohraniti. Naime, da bi se tekst zapisao u računalu, on se pretvara u
brojeve, kodira. Način kodiranja pri pohranjivanju stranice mora biti isti kao način
kodiranja koji smo naveli u meta oznaci, tj. onaj kojim će se stranica pretvoriti
u svima čitljive znakove.
Dakle, editor koji upotrebljavate za pisanje kôda mora podržavati
izabrani način kodiranja znakova, te ga u editoru trebate postaviti kao način pohranjivanja
podataka.
Ako upotrebljavate editor Notepad++, prije početka pisanja web stranice
izaberite Format > Kodirati u UTF-8. Još je bolje
od toga izabrati to kodiranje za sve dokumente koji će biti stvarani: Postavke
> Postavke... > kartica Novi dokument/Otvaranje/Pohranjivanje,
pa izabrati UTF-8 iz skupine Kodiranje.
Ako upotrebljavate editor SharePoint Designer, pretpostavljamo da prema preporukama
radite s web sjedištem, a ne s pojedinačnim stranicama. U tom slučaju iz izbornika Site otvorite
Site Settings, te tamo na kartici Language pod
Default page encoding namjestite UTF-8. Inače je ista kartica,
ali koja se odnosi samo na jednu stranicu, dostupna i desnim klikom na stranicu
u pogledu Design > Page properties ili promjenom
podataka u meta oznaci.
Otvorite u editoru datoteku osnovni_kod.htm
te uz osnovni HTML kôd definirajte i način kodiranja znakova. Pripazite da se
meta oznaka nalazi u zaglavlju dokumenta.
Budući da editori ne moraju uvažavati sadržaj vašeg HTML dokumenta, prije spremanja
dokumenta ne zaboravite zadati editoru da ćete raditi s UTF-8 kodiranjem.
Konačno, promijenite tekst u tijelu dokumenta tako da sadrži naša slova. Spremite
datoteku, te je otvorite u web pregledniku dvoklikom na njezino ime. Provjerite
prikazuju li se ispravno naša slova.
UPUTA:
Ako na vašoj stranici nisu ispravno prikazana naša slova,
prvo provjerite nalaze li vam se sve oznake na pravim mjestima. To se prije
svega odnosi na meta oznaku koja se treba nalaziti u zaglavlju dokumenta, tj.
između oznaka <head> i </head>.
Nakon toga u editoru provjerite jeste li spremili dokument s pravim kodiranjem.
U programu Notepad++ to se radi tako da potražite točkicu u izborniku
Format. Ako je na pogrešnom mjestu, pretvorite dokument u odgovarajuće
kodiranje funkcijom Format > Pretvoriti u UTF-8.
Ako ste dokument spremili kodiranjem Unicode (UTF-8), noviji web preglednici
će ga prepoznati bez obzira na meta oznaku.
|