|
Svaku tablicu definiraju najmanje tri HTML oznake, od kojih svaka ima svoj početni i završni dio. To su redom: <table>, oznaka koja označava početak i kraj tablice, <tr> koja označava redak tablice (engl. table row), i <td>, oznaka za ćeliju unutar retka (engl. table data).
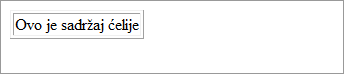
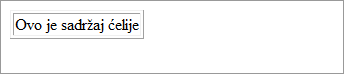
U skladu s time, minimalna tablica izgleda ovako:
<table border="1">
<tr>
<td>Ovo je sadržaj ćelije</td>
</tr>
</table>

U ovom primjeru definirali smo debljinu rubova tablice atributom border, jer u protivnome tablica ne bi bila vidljiva i naš bi tekst izgledao kao da tablice uopće nema.
U novom dokumentu definirajte tablicu nalik tablici iz primjera. Dokument spremite pod imenom tablice.htm te pogledajte stranicu u web pregledniku.
Promijenite sad vrijednost atributa border tako da ga postavite na 0 ili ga u potpunosti uklonite. Usporedite rezultat s prethodnim.
U datoteci zadaci.htm, u kojem imate linkove na sve datoteke s vježbama, stvorite vezu na tablice.htm.
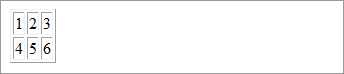
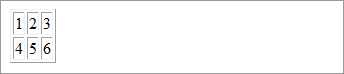
Tablica, naravno, može sadržavati i više redaka te u svakom retku više ćelija:
<table border="1">
<tr>
<td>1</td><td>2</td><td>3</td>
</tr>
<tr>
<td>4</td><td>5</td><td>6</td>
</tr>
</table>

Spajanje ćelija
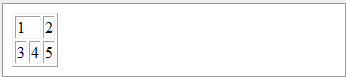
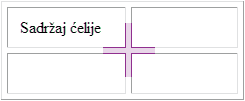
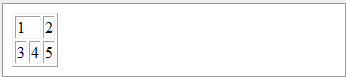
Ponekad ćemo htjeti da se ćelije protežu kroz nekoliko stupaca (engl. column). Tada ćemo odabranoj ćeliji dodati atribut colspan i definirati broj stupaca kroz koji se ona proteže.
<table border="1">
<tr>
<td colspan="2">1</td><td>2</td>
</tr>
<tr>
<td>3</td><td>4</td><td>5</td>
</tr>
</table>

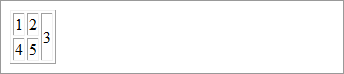
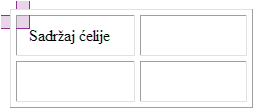
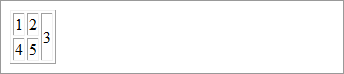
Poželimo li definirati raspon ćelije kroz nekoliko redaka (engl. row), odabranoj ćemo ćeliji dodati atribut rowspan i definirati kroz koliko redaka se ona proteže.
<table border="1">
<tr>
<td>1</td><td>2</td>
<td rowspan="2">3</td>
</tr>
<tr>
<td>4</td><td>5</td>
</tr>
</table>

Zaglavlje tablice
Koristimo li umjesto oznake <td> znaku <th> definirat ćemo zaglavlje tablice, a tekst napisan u zaglavlju prikazuje se kao podebljan. Ova oznaka ima i svoj završni dio – </th>.
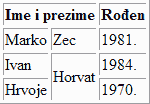
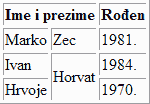
U dokumentu tablice.htm sastavite dolje prikazanu tablicu. Zaglavlje definirajte oznakom <th>.

UPUTA:
Tablica bi trebala imati tri stupca i četiri retka. Ćelija na početku
prvog reda će se prostirati kroz dva stupca, a druga ćelija u trećem retku
kroz dva retka.
|