Univerzalni dizajn
| Sitio: | CARNET - Arhiva 2021 Loomen |
| Curso: | CUC 2016_27_restore |
| Libro: | Univerzalni dizajn |
| Imprimido por: | Utente ospite |
| Día: | Sunday, 21 de December de 2025, 18:13 |
Descripción
Univerzalni dizajn
|
Univerzalni dizajn |
|
Pojam univerzalnog dizajna predstavlja dizajn proizvoda i okruženja koji omogućuje da oni u najvećoj mogućoj mjeri budu dostupni za uporabu svim ljudima bez potrebe za dodatnom prilagodbom ili upotrebom specijaliziranog dizajna.
U našem kontekstu vezanom uz izradu tečaja, primjenom univerzalnog dizajna postiže se jednostavnije korištenje tečaja za sve profile korisnika. Ujedno se primjenom univerzalnog dizajna sprečava i većina problema s pristupom sadržaju i uključivanjem u aktivnosti tečaja, a koje mogu imati osobe s invaliditetom i svi ostali korisnici koji imaju određene poteškoće kao što su različiti problemi s čitanjem, nemogućnost korištenja uobičajene tipkovnice i miša i sl. Upotreba univerzalnog dizajna često smanjuje troškove i vrijeme izrade proizvoda, posebno kod proizvoda koje je potrebno naknadno prilagoditi pojedinim grupama korisnika. Ako primjenjujemo univerzalni dizajn proizvode neće biti potrebno naknadno prilagođavati jer su takvi proizvodi pristupačni svima. Takvim proaktivnim pristupom unaprijed uklanjamo potencijalne probleme. Neki korisnici se služe pomoćnom tehnologijom kao što su npr. čitači ekrana i specijalne tipkovnice i miševi, pa je pri izradi tečaja ujedno potrebno voditi računa o omogućavanju upotrebe pomoćne tehnologije prilikom pristupanja tečaju i korištenju njegovih sadržaja. |
|
Smjernice za izradu pristupačnog sadržaja |
|
Osiguravanje pristupačnosti sadržaja svim polaznicima tečaja prilično je jednostavno, pogotovo ukoliko o tome razmišljate već prilikom osmišljavanja tečaja i izrade sadržaja. Dovoljno je obratiti pozornost na nekoliko zahtjeva koji su ovdje prezentirani kao smjernice za izradu pristupačnog tečaja, a grupirane su na ovaj način: |
|
Vizualni elementi i multimedija |
|
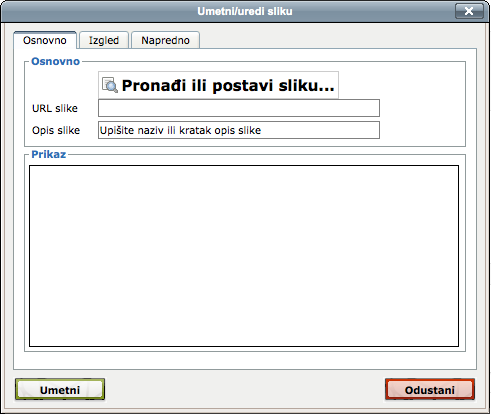
Potrebno je osigurati opis slika koje se pojavljuju u sadržaju tečaja. Zašto je to potrebno? Unos opisa slike potreban je prvenstveno zbog korisnika s oštećenjem vida. Čitači ekrana korisnika upozoravaju na postojanje slike i čitaju opis slike ukoliko on postoji. Što je potrebno učiniti? Prilikom dodavanja slika u HTML editoru u Moodle-u, HTML editor nudi opciju Opis slike u koji je potrebno unijeti naziv, odnosno kratak opis slike:
Prilikom dodavanja audio/video zapisa poželjno je dodati alternativni tekst koji daje osnovne informacije o sadržaju audio/video zapisa. Također je poželjno ukoliko je moguće da se sadržaj audio zapisa može pogledati i u tekstualnom obliku (transkript). Zašto je to potrebno? Tekstualni opis sadržaja audio/video zapisa služi korisnicima koji imaju poteškoća ili nisu u mogućnosti poslušati ili pogledati sadržaj istog. |
|
Hiperlinkovi |
|
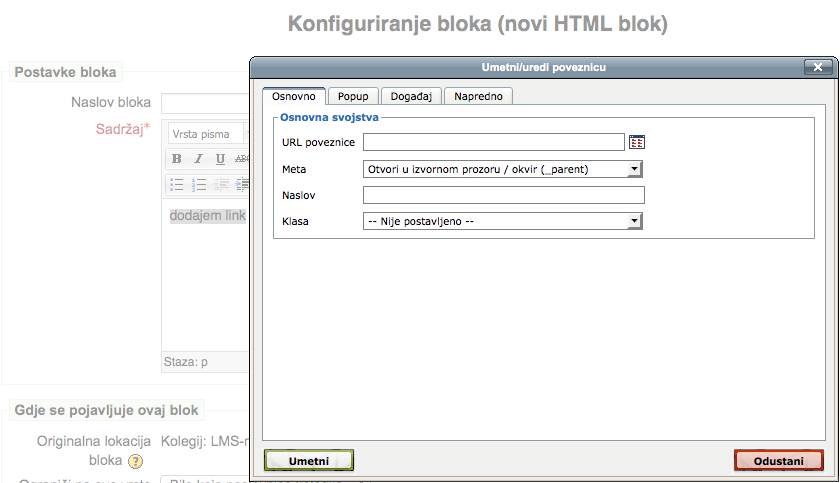
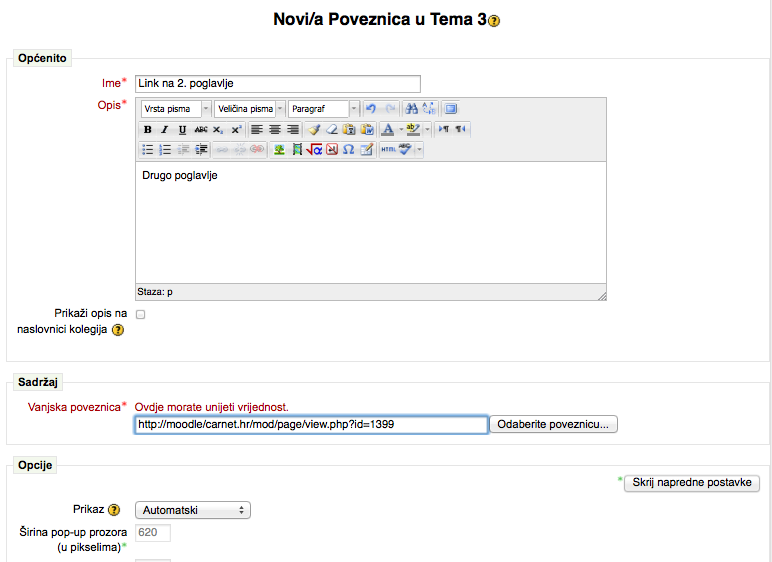
Naziv hiperlinka (poveznice) trebao bi biti takav da se može shvatiti o čemu se radi te u slučaju da se naziv izvadi iz konteksta (rečenice). To znači da bi trebalo izbjegavati primjerice „dokument preuzmite ovdje“ i slične nazive hiperlinkova. Zašto je to potrebno? Pojedini čitači ekrana koje koriste slijepe osobe mogu posebno izdvojiti linkove na stranici jer im na taj način brže pristupaju pa je dobro da svaki link ima naziv s adekvatnim značenjem. Također, mnogi korisnici pretražuju sadržaj stranice pregledavajući prvenstveno linkove na stranici pa im to može olakšati pretraživanje i dolazak do traženih informacija. Poželjno je da se linkovi otvaraju u istom prozoru. Zašto je to potrebno? Korisnicima s oštećenjem vida može biti zbunjujuće ukoliko se otvori novi prozor, a može se dogoditi i da ne primijete da se novi prozor otvorio. Što je potrebno učiniti? Kad se u HTML editoru u Moodle-u dodaje link potrebno je u prozoru koji se otvori nakon Umetni/uredi poveznicu>Osnovno unutar svojstva Meta odabrati opciju "otvori u izvornom prozoru/okvir(_parent)": Odnosno kod dodavanja linka/poveznice kao resurs prilikom definiranja opcija postaviti u kategoriji Prikaz opciju Automatski (opcija Otvori također otvara link u istom prozoru):
Iznimka je prilikom postavljanja linka na neku drugu web stranicu izvan Moodle-a, u tom slučaju je preporuka otvaranje linka u novom prozoru. |
|
Upotreba HTML datoteka |
|
Sadržaje je poželjno pripremiti u HTML formatu umjesto u drugim formatima kao što su primjerice Word, PowerPoint ili PDF kad god je to moguće. Zašto je to potrebno? Čitači ekrana lakše čitaju HTML dokumente koji su ujedno jednostavniji za korištenje i uz pomoć druge pomoćne tehnologije. Što je potrebno učiniti? HTML dokument je najjednostavnije izraditi direktno unutar Moodle-a pomoću HTML editora, iako je moguće i dodavanje dokumenta prethodno napravljenog pomoću aplikacija za izradu web stranica (FrontPage, SharePoint Designer, Dreamweaver...). Izradi HTML datoteke pristupamo dodavanjem resursa Stranica ili Knjiga, dok prethodno napravljene datoteke uvozimo u tečaj dodavanjem resursa Datoteka. |
|
Prezentacija sadržaja i uređivanje teksta |
|
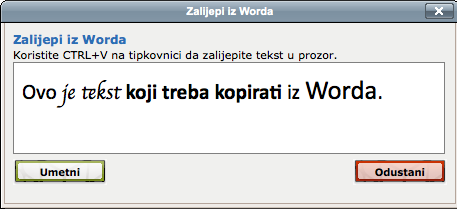
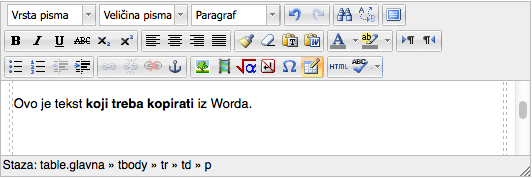
Jednostavnost prezentacije sadržaja Zaglavlja i naslovi pojedinih elemenata i aktivnosti na glavnoj (ulaznoj) stranici u tečaju trebali bi biti kratki i jezgroviti. Tekstove je potrebno pisati jednostavnim i razumljivim jezikom, pazeći pritom koja vam je ciljana skupina polaznika. Font Prilikom definiranja boje fonta potrebno je voditi računa o osiguravanju dobrog kontrasta između boje teksta (prednji sadržaj) i boje pozadine. Korisnici koji imaju poteškoća sa razlikovanjem boja (različiti oblici daltonizma) kao i neki korisnici koji imaju disleksiju lakše će moći koristiti sadržaj ukoliko budu u mogućnosti promijeniti boju fonta ili pozadine kako bi dobili kontrast koji im najbolje odgovara. Preporuka je izbjegavati korištenje uzoraka/ukrasa za pozadinu kao što su npr. pozadinske slike i sl. Poželjno je izbjegavati korištenje više različitih fontova na stranici jer to nekim korisnicima otežava čitanje. U HTML editoru u Moodle-u preporuka je korištenje opcije Zalijepi iz Worda prilikom kopiranja teksta iz Word-a jer se u protivnom može dogoditi da se iz Worda kopiraju i fontovi ili izgled/raspored koji nje poželjan. Opcija Zalijepi iz Worda nalazi se na alatnoj traci HTML editora:
Odabirom prikazane opcije otvara nam se novi dijalog unutar kojega pomoću tipki s tastature (CTRL+V) kopiramo željeni tekst:
Konačni rezultat kopiranja tada će biti "čisti" tekst prilagođen fontu koji smo definirali pri izradi web sadržaja:
Poželjno je izbjegavati elemente u sadržaju koji bliješte ili trepere, kao i tekst koji se pomiče, jer takvi elementi pojedinim korisnicima mogu biti otežavajući za čitanje, a ujedno djeluju iritirajuće većini korisnika. Oblikovanje teksta Trebalo bi izbjegavati velike blokove tekstova u kurzivu jer to pojedinim korisnicima može biti teško čitljivo. Oblikovanje tablica Potrebno je koristiti jednostavno oblikovanje tablica tako da se izbjegava kreiranje tablica unutar ćelije tablica (tzv. ugniježđene tablice) jer to može uzrokovati probleme korisnicima koji koriste čitače ekrana. |