Dizajn sadržaja
| Sitio: | CARNET - Arhiva 2021 Loomen |
| Curso: | Izrada online tecaja pomoću Moodle-a - Master Kopiraj 1 |
| Libro: | Dizajn sadržaja |
| Imprimido por: | Utente ospite |
| Día: | Sunday, 21 de December de 2025, 22:01 |
Descripción
Dizajn sadržaja
|
Univerzalni dizajn |
|
Pojam univerzalnog dizajna predstavlja dizajn proizvoda i okruženja koji omogućuje da oni u najvećoj mogućoj mjeri budu dostupni za uporabu svim ljudima bez potrebe za dodatnom prilagodbom ili upotrebom specijaliziranog dizajna.
U našem kontekstu vezanom uz izradu tečaja, primjenom univerzalnog dizajna postiže se jednostavnija pristupačnost sadržaju tečaja za sve korisnike. Ujedno se primjenom univerzalnog dizajna sprečava i većina problema s pristupom sadržaju i uključivanjem u aktivnosti tečaja, a koje mogu imati osobe s invaliditetom i svi ostali korisnici koji imaju određene poteškoće kao što su različiti problemi sa čitanjem, nemogućnost korištenja uobičajene tipkovnice i miša i sl. Neki korisnici se služe pomoćnom tehnologijom kao što su npr. čitači ekrana i specijalne tipkovnice i miševi, pa je pri izradi tečaja ujedno potrebno voditi računa o omogućavanju upotrebe pomoćne tehnologije prilikom pristupanja tečaju i korištenju njegovih sadržaja. |

|
|
Smjernice za izradu pristupačnog tečaja |
|
Osiguravanje pristupačnosti sadržaja svim polaznicima tečaja prilično je jednostavno, pogotovo ukoliko o tome razmišljate već prilikom osmišljavanja tečaja i izrade sadržaja. Dovoljno je obratiti pozornost na nekoliko stvari koje su u ovoj lekciji opisane kao smjernice za izradu pristupačnog tečaja, a grupirane su u sljedeće tematske cjeline: |

|
|
Vizualni elementi i multimedija |
|
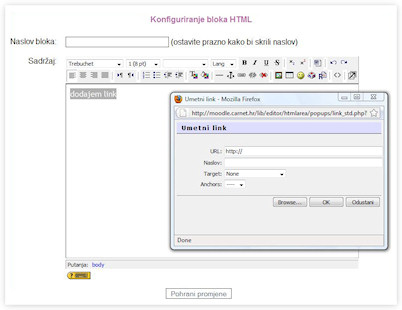
Potrebno je osigurati opis slika koje se pojavljuju u sadržaju tečaja. Kod audio/video zapisa, potrebno je osigurati alternativni tekst koji daje osnovne informacije o sadržaju audio/video zapisa. Poželjno je ukoliko je moguće da se sadržaj audio zapisa može pogledati i u tekstualnom obliku (transkript). Zašto je to potrebno? Unos opisa slike potreban je prvenstveno zbog korisnika s oštećenjem vida. Čitači ekrana korisnika upozoravaju na postojanje slike i čitaju opis slike ukoliko on postoji. Tekstualni opis sadržaja audio/video zapisa služi korisnicima koji imaju poteškoća ili nisu u mogućnosti poslušati ili pogledati sadržaj audio/video zapisa. Što je potrebno učiniti? Prilikom dodavanja slika u HTML editoru u Moodle-u, HTML editor nudi opciju unosa alternativnog teksta („Alternativni tekst“) u koji je potrebno unijeti naziv, odnosno kratak opis slike:
U FrontPage-u (ili SharePoint Designeru) se primjerice opis slike može unijeti prilikom samog ubacivanja slike jer se dobiva automatski upit za unos alternativnog teksta:
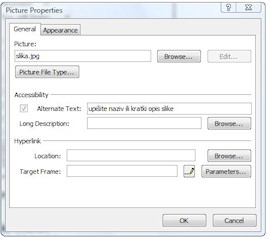
Ili se naknadno korištenjem opcije „Picture Properties“, u tabu „General“ može unijeti alternativni tekst u za to predviđeno polje: Tekstualni opis sadržaja audio/video zapisa možete unijeti u polje Sažetak prilikom dodavanja resursa dok transkript dodajete kao zaseban resurs. |

|
|
Upotreba HTML datoteka |
|
Sadržaje je poželjno pripremiti u HTML formatu umjesto u drugim formatima kao što su primjerice Word, PowerPoint ili PDF kad god je to moguće. Zašto je to potrebno? Čitači ekrana lakše čitaju HTML dokumente koji su ujedno jednostavniji za korištenje i uz pomoć druge pomoćne tehnologije. Što je potrebno učiniti? Prilikom pripreme sadržaja za tečaj preporuka je koristiti neku od aplikacija za izradu web stranica (kao što je npr. FrontPage, SharePoint Designer, Dreamweaver i sl.) |

|
|
Prezentacija sadržaja i uređivanje teksta |
|
Jednostavnost prezentacije sadržaja Zaglavlja i naslovi pojedinih elemenata i aktivnosti na glavnoj (ulaznoj) stranici u tečaju trebali bi biti kratki i jezgroviti. Tekstove je potrebno pisati jednostavnim i razumljivim jezikom, pazeći pritom koja vam je ciljana skupina polaznika. Font Prilikom definiranja boje fonta potrebno je voditi računa o osiguravanju dobrog kontrasta između boje teksta (prednji sadržaj) i boje pozadine. Korisnici koji imaju poteškoća sa razlikovanjem boja (različiti oblici daltonizma) kao i neki korisnici koji imaju disleksiju lakše će moći koristiti sadržaj ukoliko budu u mogućnosti promijeniti boju fonta ili pozadine kako bi dobili kontrast koji im najbolje odgovara. Poželjno je izbjegavati korištenje više različitih fontova na stranici jer to nekim korisnicima otežava čitanje. U HTML editoru u Moodle-u preporuka je korištenje opcije „Clean Word HTML“ prilikom kopiranja teksta iz Word-a jer se u protivnom može dogoditi da se iz Worda kopiraju i fontovi ili izgled/raspored koji nje poželjan. Opcija "Clean Word HTML" nalazi se na alatnoj traci HTML editora. Preporuka je izbjegavati korištenje uzoraka/ukrasa za pozadinu kao što su npr. pozadinske slike i sl. Poželjno je izbjegavati elemente u sadržaju koji bliješte iil trebere, kao i tekst koji se pomiče, jer takvi elementi pojedinim korisnicima mogu biti otežavajući za čitanje, a ujedno djeluju iritirajuće većini korisnika. Oblikovanje teksta Trebalo bi izbjegavati velike blokove tekstova u kurzivu jer to pojedinim korisnicima može biti teško čitljivo. Oblikovanje tablica Potrebno je koristiti jednostavno oblikovanje tablica tako da se izbjegava kreiranje tablica unutar ćelije tablica (tzv. ugniježđene tablice) jer to može uzrokovati probleme korisnicima koji koriste čitače ekrana. |

|