|
Katkad ćete se sigurno naći u situaciji u kojoj željeni efekt ne znate postići
– bilo da nikad niste čuli za svojstvo ili vrijednost koji vam mogu pomoći, bilo
da se u tom trenutku ne možete sjetiti prave kombinacije.
U takvim je slučajevima pregledavanje CSS standarda na stranicama W3 konzorcija
dobra početna točka. Zadržat ćemo se na standardu CSS 2.1 koji je u potpunosti implementiran.
Zamislimo situaciju kao u sljedećem zadatku:
-
 Upotrebom
striktnog HTML-a napravite
tablicu – raspored sati za tjedan svog godišnjeg odmora. Upotrebom
striktnog HTML-a napravite
tablicu – raspored sati za tjedan svog godišnjeg odmora.
- Neka su u prvom retku popisani dani od subote do nedjelje, a u prvom stupcu
sati od 7 do 23. Kasnije ćete ćelije popunjavati aktivnostima, pri čemu ćete
neke ćelije spajati, a neke ostaviti praznima. Pazite da ne upotrebljavate zastarjela
(deprecated) svojstva.
Vjerojatno ste razočarani rezultatom – postavili ste rubove, ali niste im mogli
odrediti boju, ne možete obojiti pojedine ćelije, a ni širina ćelija nije ujednačena.

Izgled tablice u strogom HTML-u bez upotrebe stilova
i samo s postavljenim rubovima.
Predlažemo:
- tablici dajte ime (identifikator)
- ćelijama prvog stupca postavite klasu sat
- ćelijama koje sadrže dane u tjednu dan
- ostalim popunjenim ćelijama treću klasu, aktivnost,
te oblikujte tablicu i svaku od klasa ćelija (sat, dan i
aktivnost). Preporučamo da uklonite atribut border
iz HTML kôda, te da cijelu definiciju izgleda rubova postavite u CSS.
Pojavljuju se dvostruki rubovi za koje zasad nemamo rješenje, no rješenje se
nazire iz
dijela službenog
standarda koji govori o rubovima ili iz pojednostavljenih uputa na web sjedištu
W3schools.
-
 Nađite
rješenje za spajanje rubova, tako da se između pojedinih redaka, odnosno stupaca
dobiju jednostruke crte. Nađite
rješenje za spajanje rubova, tako da se između pojedinih redaka, odnosno stupaca
dobiju jednostruke crte.
- Link iz ove lekcije na web sjedište W3C-a vodi na poglavlje o tablicama.
Otvorite ga, pronađite potpoglavlje o rubovima i počnite čitati. Rješenje je
već u uvodnom dijelu teksta.
Vjerujemo da ste pronašli da je ključ rješenja zadatka u svojstvu
border-collapse i da vaša tablica sad izgleda otprilike
ovako:

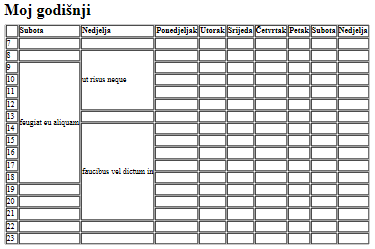
Primjer izgleda tablice i početka upisivanja dugotrajnih aktivnosti
u prva dva dana godišnjeg odmora.
U daljnjem će vam se radu često pojavljivati situacije nalik ovoj, a vi ćete
se svakim sljedećim traženjem sve bolje snalaziti u literaturi. Pomoći će vam i
alati koje ćete upoznati u nastavku ovog poglavlja.
-
 Ako
imate još neku želju vezanu uz oblikovanje ove tablice, ponovite listanje standarda
i skraćenih opisa te oblikujte tablicu prema svojim željama prije prelaska na
sljedeću lekciju. Ako
imate još neku želju vezanu uz oblikovanje ove tablice, ponovite listanje standarda
i skraćenih opisa te oblikujte tablicu prema svojim željama prije prelaska na
sljedeću lekciju.
|