Na početku tečaja smo vas potaknuli na posjet web sjedištu
CSS Zen Garden, a u drugom i trećem poglavlju priredili smo vam izlet u
istom smjeru. Radeći na pojednostavljenom HTML dokumentu s tog web sjedišta napravili
ste prva dva koraka prema tom web sjedištu. Učinimo sad i posljednji korak!
Kao što smo rekli, CSS Zen Garden je web sjedište
kojem je cilj pokazati da je web stranicom (HTML
dokumentom) definirana struktura dokumenta, dok
se njegov izgled određuje odvojeno, opisom
stila. Ovakvo odvajanje sadržaja od izgleda
dokumenta utječe na jednostavnost održavanja web
sjedišta, a budući da slijedi danas
važeće standarde, utječe i na ispravnost
prikazivanja stranice u većini preglednika.
Na naslovnici web sjedišta CSS Zen
Garden nalazi se niz linkova koji vode
na stanice s istim sadržajem, ali drugačijim
dizajnom. To su izabrani radovi dizajnera
koji su sa stranica CSS Zen
Garden preuzeli web stranicu i osnovni
predložak za CSS datoteku, uredili
je prema svojim idejama te poslali autorima
web sjedišta CSS Zen Garden.

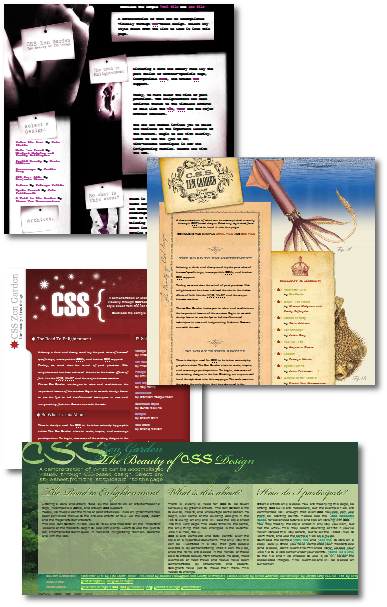
Nekoliko
primjera dizajna ostvarenih samo
promjenom stila.
Pokušajte i vi – preuzmite HTML datoteku
te CSS datoteke s primjerom dizajna. Budući
da je sadržaj većine stranica tog web
sjedišta jednak, te datoteke možete preuzeti
s naslovnice ili s bilo koje
stranice-primjera web sjedišta CSS Zen
Garden. Zatim smislite novi izgled
učitane stranice i pokušajte ga ostvariti
mijenjajući primjer CSS datoteke.
-
 Uočite
razliku između prilagođene HTML datoteke s kojom ste radili u prva dva
izmeta u CSS Zen Garden i originalne HTML datoteke. U originalnoj
je datoteci više elemenata koji am u početku mogu djelovati zbunjujuće, ali
koji iskusnim dizajnerima omogućavaju da ostvare više svojih zamisli nego
što bi to mogli s prilagođenim dokumentom. Uočite
razliku između prilagođene HTML datoteke s kojom ste radili u prva dva
izmeta u CSS Zen Garden i originalne HTML datoteke. U originalnoj
je datoteci više elemenata koji am u početku mogu djelovati zbunjujuće, ali
koji iskusnim dizajnerima omogućavaju da ostvare više svojih zamisli nego
što bi to mogli s prilagođenim dokumentom.
U radu će vam pomoći komentari koji se
nalaze u CSS i HTML datoteci, ali još više
od toga pomoći će vam jednostavnost i
preglednost tih datoteka.
U radu vam mogu pomoći i alati za
testiranje koje ste upravo upoznali.
|