|
Premda ste tijekom tečaja već povezali prvih nekoliko stranica i time napravili
svoje malo web sjedište, sad je vrijeme da napravite jedno pravo web sjedište od
početka do kraja.
Za početak vas pozivamo da ponovite
pravila pisanja HTML-a koja ste proučili na početku tečaja, ali za koja vjerujemo
da ćete ih sad vidjeti na drugačiji način.
Za svoje web sjedište prvo stvorite novu mapu u koju ćete smještavati sve datoteke
– HTML dokumente, slike i eventualno sadržaje ostalih vrsta.
Vaše se web sjedište mora sastojati od najmanje četiri stranice: uvodne stranice
(s imenom index.htm, tako da je većina web poslužitelja
uzme ako u zahtijevanoj adresi nije navedeno ime datoteke) i još barem tri stranice.

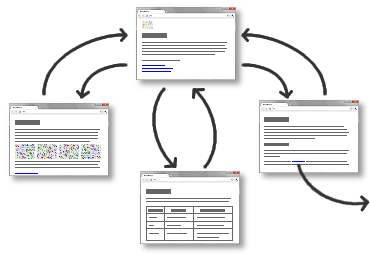
Primjer izgleda završnog zadatka.
Gornja stranica je početna, index.htm, a link na nju se
vidi
samo na prvoj stranici u drugom redu.
Vaš je prvi zadatak izabrati temu svog web sjedišta. Nakon toga razmislite koje
biste stranice željeli, mogli ili trebali ugraditi na to web sjedište.
Na stranicama obavezno trebaju naći sljedeći elementi:
-
naslovi prve razine na svakoj stranici, te, prema potrebi, i naslovi drugih
razina (ne zaboravite i na naslove stranica, title
elemente)
-
linkovi koji će stranice spojiti u jedno web sjedište:
-
na početnoj stranici linkovi na sve ostale stranice
-
na svakoj od preostalih stranica link na početnu stranicu (prijedlog:
na dnu stranice, ako želite, možete postaviti na sliku strelice i na nju
link)
Kad ste stvorili nekoliko stranica, na njih stavili glavne naslove i
title elemente, te dodali
navedene linkove, možete testirati svoje web sjedište.
Kasnije testirajte stranice nakon svakog koraka.
-
tekst s barem tri odlomka ili barem dva odlomka i dodatnim sadržajem na svakoj
stranici (slika, tablica)
-
barem jedna slika na svakoj stranici
-
barem jedna hiperveza u obliku slike
-
barem jedan vanjski link
-
barem jedna tablica upotrijebljena za organizaciju podataka, ne za dizajn.
U nastavku nudimo nekoliko ideja za stranice. Uvažite ih ako želite, a možete
i napraviti nekoliko verzija svog web sjedišta:
-
stranica za kontakt: dijelove stvarne adrese odvojite prijelomima reda, a
od adresa na Internetu (web adrese, e-mail adrese, Skype identifikatora
i sl.) ih odvojite prijelomom odlomka; ako stavljate link na stranicu
profila na Facebooku
ili Twitteru, postavite ga na odgovarajuću sliku koju ćete preuzeti
s weba
-
tablica s galerijom: u prvi red stavite dvije do tri slike, u drugi
opise tih slika, u treći ponovno dvije do tri slike, pa opise itd.
-
tablica s telefonskim brojevima ili drugim podacima o raznim osobama uključenih
u organizaciju o kojoj govori stranica
-
popis usluga ili aktivnosti vaše organizacije.
Ako želite, sve stranice mogu biti organizirane pomoću tablice i to tako da se
u jednom stupcu nalaze linkovi na sve stranice (umjesto samo linka na
naslovnicu).
Tijekom rada ne zaboravite povremeno testirati svoje web sjedište.
Kad ste završili ovaj zadatak, sačuvajte svoj uradak. Trebat će vam uskoro, čim
se odlučite za tečaj CSS-a koji će vam omogućiti oblikovanje vašeg web sjedišta
prema vašoj želji.
Ako želite, možete ispravnost svog kôda provjeriti kopirajući cijeli HTML kôd
pojedine stranice u ogovarajuće polje na stranici
validator.w3.org.
|