|
Pri korištenju apsolutnog, relativnog ili fiksnog pozicioniranja (smještanja), možemo koristiti niže navedena svojstva.
left
Udaljenost od lijeve referentne točke – elementa ili prozora preglednika. Može poprimiti vrijednost dužine ili postotka dužine.
top
Udaljenost od gornje referentne točke – elementa ili prozora preglednika. Može poprimiti vrijednost dužine ili postotka dužine.
div {
position: relative;
top: 20px;
left: 50px;
border: 1px solid #000;
}
<div>Lorem ipsum dolor sit amet</div>
Lorem ipsum dolor sit amet
-
 Svojstva čije vrijednosti poprimaju jedinice dužina često dopuštaju i negativne vrijednosti. Primjerice, left:-10px uz relativno smještavanje znači da se element prikaže 10 piksela lijevo od mjesta na kojem bi se inače prikazao. Svojstva čije vrijednosti poprimaju jedinice dužina često dopuštaju i negativne vrijednosti. Primjerice, left:-10px uz relativno smještavanje znači da se element prikaže 10 piksela lijevo od mjesta na kojem bi se inače prikazao.
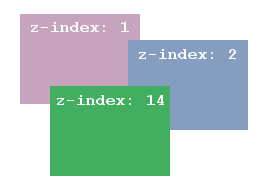
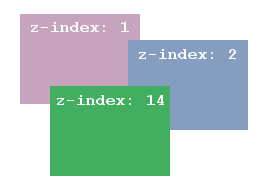
z-index
Ukoliko se dva elementa prekrivaju, vrijednost ovog svojstva definira koji će element biti iznad, a koji ispod. Element s većom vrijednošću uvijek se nalazi iznad.
 Tri sloja s različitim vrijednostima svojstva z-index.
-
 Ovaj primjer sa zadatkom pomoći će vam da bolje razumijete pozicioniranje (smještanje). Ovaj primjer sa zadatkom pomoći će vam da bolje razumijete pozicioniranje (smještanje).
- Zadatak :: Rješenje
|