|
Razvojni alati web preglednika Google Chrome dostupni su iz izbornika Prilagodi i kontroliraj Google Chrome > Alati > Alati za razvojne programere ili tipkovničkim prečacem [ctrl]+[shift]+I. Time se, kao i u Internet Exploreru, otvara okno za pregled HTML kôda i stilova te raznih drugih svojstava stranice.
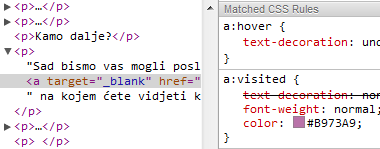
Pregled elementa koji nam stvara poteškoće ili nas zanima iz bilo kojeg drugog razloga može započeti i bez otvaranja navedenog okna desnim klikom na taj element i izborom funkcije Pregledaj element koja u oknu za pregled aktivira prikaz dijela HTML kôda koji sadrži izabrani element i odgovarajućih stilova.
 Prikaz dijela HTML kôda i stilova koji djeluju na izabrani element.
Svako od svojstava u opisu stila se može lako isključiti ili ponovno uključiti, te promijeniti. Mogu se i dodavati nova svojstva, eksperimentirati s izgledom, te nakon testiranja željena svojstva uključiti u pravu CSS datoteku.
-
 Ako ovu stranicu gledate u web pregledniku Google Chrome, istražite kako su u ovom tečaju prikazane slike vezane uz sadržaj i tekstovi ispod njih, a kako slike u okvirićima poput ovog. Ako ovu stranicu gledate u web pregledniku Google Chrome, istražite kako su u ovom tečaju prikazane slike vezane uz sadržaj i tekstovi ispod njih, a kako slike u okvirićima poput ovog.
-
 Dodatne informacije o razvojnim alatima preglednika Google Chrome mogu se naći izvan preglednika, na web sjedištu Google Code. Dodatne informacije o razvojnim alatima preglednika Google Chrome mogu se naći izvan preglednika, na web sjedištu Google Code.
-
 Ovo je posljednja lekcija vezana uz razvojne alate u tri trenutačno najzastupljenija web preglednika. Predlažemo da sad u preglednicima koje upotrebljavate proučite alate koji će vam pomoći u otkrivanju problema u oblikovanju stranica. Ovo je posljednja lekcija vezana uz razvojne alate u tri trenutačno najzastupljenija web preglednika. Predlažemo da sad u preglednicima koje upotrebljavate proučite alate koji će vam pomoći u otkrivanju problema u oblikovanju stranica.
- Posjetite neko web sjedište jednostavnog izgleda (npr. neki blog) i pokušajte otkriti od kojih se elemenata sastoji.
|