|
Elemente u CSS-u možemo podijeliti na tri grupe. To su:
- blok elementi (eng. block level elements)
- linijski elementi (eng. inline elements)
- popisi (eng. lists).
Blok elementi
To su elementi koji su u dokumentu odvojeni od ostalih elemenata što ih okružuju.
Ako autor nije odredio drugačije, sljedeći element započinje u novoj liniji. Tipičan
primjer ovog tipa elemenata su <p> i
<h1>, koje ste često susretali u prethodnim lekcijama.
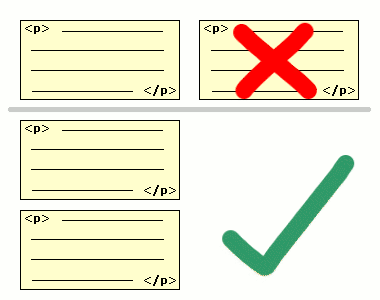
 Uobičajeno
ponašanje blok elementa
– paragrafi se uvijek prikazuju složeni jedan ispod drugoga.
Linijski elementi
Za razliku od blok elemenata, linijski elementi dolaze u nizu, jedan za drugim. Tipičan
primjer su elementi <a> i <img>.
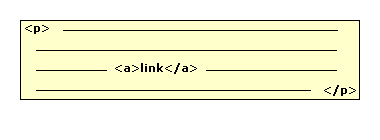
 Uobičajeno
ponašanje linijskih elementa – linkovi
se uvijek prikazuju u nizu s okolnim tekstom.
Popisi
Popisi su blok elementi, koji, osim blok svojstava, imaju i grafičku ili brojčanu
oznaku ispred teksta.
|