|
HTML 4.01 nam dopušta definiranje naslova u šest razina i to upotrebom oznake
<hn>, gdje je n broj od 1 do 6. Tako ćemo,
na primjer, glavni naslov definirati oznakom <h1>, a podnaslove
oznakama od <h2> do <h6>.
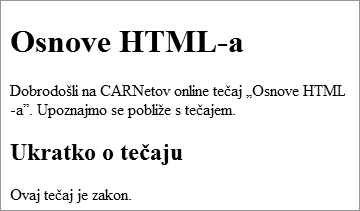
<h1>Osnove HTML-a</h1>
Dobrodošli na CARNetov online tečaj „Osnove HTML-a”. Upoznajmo
se pobliže s tečajem.
<h2>Ukratko o tečaju</h2>
Ovaj tečaj je zakon.

Obratite pažnju na prikaz naslova. Naslovi se, ovisno o njihovoj važnosti koju
definiramo brojem uz slovo h (engl. heading), prikazuju
u različitim veličinama. Naslovi s najmanjim brojem su najveći, a oni s najvećim
– najmanji. Također, naslovi se prikazuju masno otisnuti, iako to nismo posebno
definirali oznakom <strong>. Primijetit ćete i da se naslovi
automatski vertikalno vizualno „odvajaju” od ostatka teksta.
U dokumentu oblikovanje_teksta.htm
definirajte glavni naslov (h1) i šest podnaslova dviju
razina (h2 i h3). Provjerite
kako se naslovi prikazuju u web pregledniku.
Iza svakog naslova postavite još i malo teksta izvan naslova. Spremite stranicu,
te je pregledajte u web pregledniku.
Usporedbe radi, pogledajte element title zaglavlja
vaše web stranice te uočite gdje se on pojavljuje pri prikazu u pregledniku.
UPUTA:
Ako ne možete pronaći tekst koji se nalazi u elementu
title, ponovite lekciju Osnovni
HTML kôd.
|